
Vous rêvez de posséder un thème dynamique à votre goût ? Alors suivez ce tuto, et vous serez capables de vous en faire un.
Bon, nous venons de créer nos deux objets, un cube et un arrière-plan. C'est bien beau, mais maintenant il va falloir les ajouter à la scène, et c'est ici que le fichier XML intervient !
Avant de taper notre premier code, nous allons d'abord vous expliquer à quoi sert chaque fichier source.
- cube.xml : ce fichier sert à faire appel aux différents objets et textures que nous utiliserons pour l'animation. Il est primordial, car sans lui, nous ne pouvons rien faire. Il fait appel entre autres aux objets, textures, caméras et lumières dont nous avons besoin ;
- cube.js : celui-ci ne gère que l'animation. Par exemple, c'est lui qui gère le déplacement de vos objets, mais aussi de la caméra et des lumières. Il permet aussi de paramétrer les différents objets importés, même si le fichier xml permet lui aussi de le faire ;
- tuto.xml : ce fichier là n'est utile en rien dans la génération de l'animation. En fait ce fichier n'est autre que le fichier xml qui contient la liste de toutes les icônes, arrière-plans, et autres folies d'un thème au format P3T. Bien sûr, ici, il ne contient rien d'autre qu'une ligne, qui permet de faire appel à notre futur fichier RAF ;
- run.bat : rien de bien utile en soit, ceci est un batch que nous vous avons créé, ceci permettra d'automatiser toutes vos commandes.
Pour commencer, installez Notepad++ (à moins que vous souhaitez utiliser un IDE), son installateur se trouve dans la page "pré-requis". Une fois installé, allez dans le dossier "tuto/cube". Normalement, vous devriez avoir un fichier "cube.js" et "cube.xml", si c'est bien le cas, alors faites un clic droit sur le fichier "cube.xml", puis "edit with Notepad++".
Normalement, si tout se passe bien, vous arriverez aisément sur la page suivante :

Avant de commencer à entrer dans le vif du sujet, voici un petit rappel des bases du xml.
Un xml commence toujours par un prologue. Le prologue se place au début du xml pour indiquer différentes informations. En général il est optionnel, mais nous le rendrons obligatoire pour ce tuto.
Voici le prologue à mettre dans votre xml et ceci pour chaque RAF que vous compilerez :
![]()
Le XML est un langage de balisage. Une balise commence obligatoirement par ![]() et se termine par
et se termine par ![]() .
.
Une balise peut contenir des attributs, ici nous n'allons utiliser que des attributs, et rien d'autre. Voici comment ils se composent :
![]()
Voilà, maintenant que vous savez comment se composent une balise et ses attributs, nous allons pouvoir commencer. Sachez avant toute chose que toutes les balises et tous les attributs devront être écrits de la même manière que dans le tutoriel, et ceci à chaque fois que vous ferez un xml en rapport avec la création du fichier RAF.
Dernier petit point à aborder, il faut savoir que tous les langages de programmation permettent d'écrire des commentaires dans votre code. Les commentaires permettent entre autres de mettre des infos sur votre code source, et ceci sans que ce soit pris en compte lors de la compilation. En clair, cela nous permet de dire ce que telle ou telle chose fait, et vous verrez que cela deviendra très vite indispensable lorsque votre code atteindra plusieurs centaines de lignes !
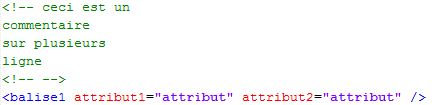
Si nous vous disons cela, c'est parce que nous allons nous-mêmes mettre des commentaires dans notre code, pour que vous puissiez mieux vous y retrouver. Un commentaire en XML se compose de cette manière :
Mais vous pouvez aussi écrire des commentaires sur plusieurs lignes comme ceci :
Il existe d'autres types de commentaires pour le JavaScript, mais nous aborderons ce point en temps voulu.
C'est parti. Ouvrez le fichier "cube.xml" qui se trouve dans "Tuto/cube" avec Notepad++ (ou avec un IDE), et copiez/coller ce code minimal :

Tout notre code devra être écrit entre les balises ![]() et
et ![]() .
.
Maintenant que nous avons le code minimal, nous allons pouvoir commencer à importer nos objets et textures. Pour commencer, nous allons importer l'arrière-plan, ensuite nous importerons le cube.
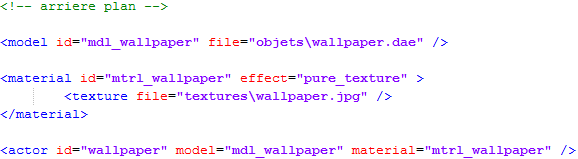
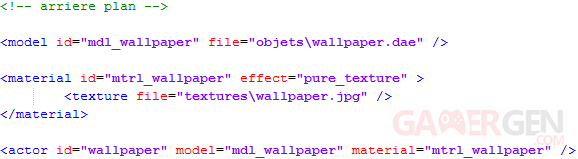
Pour importer l'arrière-plan, écrivez ce code :

Et voici à quoi correspond chaque balise :
La balise ![]() permet de faire appel à un objet au format DAE. Comme vous pouvez le voir, elle possède deux attributs, le premier se nomme
permet de faire appel à un objet au format DAE. Comme vous pouvez le voir, elle possède deux attributs, le premier se nomme ![]() , et le second se nomme
, et le second se nomme ![]() .
.
L'attribut ![]() permet de donner un nom à notre objet, et ceci pour permettre par la suite de faire appel à l'objet via son nom. Le nom de l'objet ici est
permet de donner un nom à notre objet, et ceci pour permettre par la suite de faire appel à l'objet via son nom. Le nom de l'objet ici est ![]() , mais vous pouvez l'appeler comme vous le voulez. Nous l'avons appelé ainsi pour mieux nous y retrouver (mdl signifie modèle, et wallpaper est le nom du DAE).
, mais vous pouvez l'appeler comme vous le voulez. Nous l'avons appelé ainsi pour mieux nous y retrouver (mdl signifie modèle, et wallpaper est le nom du DAE).
L'attribut ![]() permet quant à lui de faire appel au fichier DAE. Ici la valeur de cet attribut est
permet quant à lui de faire appel au fichier DAE. Ici la valeur de cet attribut est ![]() , qui n'est autre que le chemin d'accès vers le DAE (ou seulement le nom si le DAE se trouve dans le même dossier que le XML).
, qui n'est autre que le chemin d'accès vers le DAE (ou seulement le nom si le DAE se trouve dans le même dossier que le XML).
En dessous de la balise ![]() nous avons une balise dans une autre balise. La balise principale est
nous avons une balise dans une autre balise. La balise principale est ![]() et la seconde balise est la balise
et la seconde balise est la balise ![]() , on appelle cela une balise imbriquée.
, on appelle cela une balise imbriquée.![]() est une balise qui permet de définir un matériel. Celle-ci possède deux attributs. L'attribut
est une balise qui permet de définir un matériel. Celle-ci possède deux attributs. L'attribut ![]() est le même que pour la balise
est le même que pour la balise ![]() . L'attribut
. L'attribut ![]() permet de donner différents effets au matériel, comme un reflet, un affichage classique, une transparence, etc.
permet de donner différents effets au matériel, comme un reflet, un affichage classique, une transparence, etc.
La balise imbriquée nommée ![]() permet de définir une texture et ne possède qu'un attribut
permet de définir une texture et ne possède qu'un attribut ![]() , qui effectue la même chose que pour la balise
, qui effectue la même chose que pour la balise ![]() .
.
La dernière balise nommée ![]() permet de grouper objets et matériels ensemble. En clair, la balise
permet de grouper objets et matériels ensemble. En clair, la balise ![]() permet d'appeler nos DAE et nos textures. Vous remarquerez que les valeurs des attributs sont les noms des attributs définis dans les précédentes balises.
permet d'appeler nos DAE et nos textures. Vous remarquerez que les valeurs des attributs sont les noms des attributs définis dans les précédentes balises.
- L'attribut
 permet de donner un nom à notre objet définitif ;
permet de donner un nom à notre objet définitif ; - L'attribut
 fait appel à la balise
fait appel à la balise  ;
; - L'attribut
 fait appel à la balise
fait appel à la balise  .
.
Voilà, c'est fini pour l'arrière-plan. Maintenant que vous savez comment importer un objet avec sa texture, nous vous proposons un petit défi qui vous aidera à mieux maîtriser le XML.
Ce défi sera très simple, vous verrez, il vous suffira juste de bien suivre la partie dédiée à l'importation du wallpaper, et tout devrait fonctionner comme par enchantement !
Bon allez, ce que nous vous proposons, c'est d'essayer de faire vous-mêmes l'importation du cube, en respectant l'ordre et l'emplacement de chaque balise, et pensez aussi à n'oublier aucun attribut.
Voici quelques conseils :
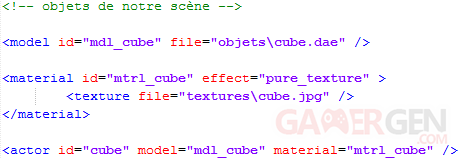
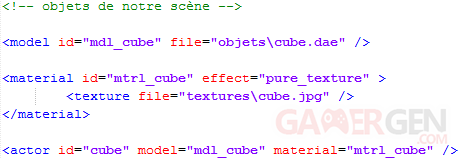
- appelez votre cube mdl_cube et votre texture mtrl_cube ;
- n'oubliez pas de dire où se trouvent votre cube et votre texture.
Bonne chance à vous ! Normalement vous ne devriez pas en avoir pour longtemps.
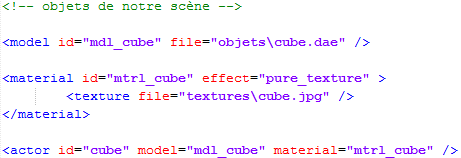
Stop ! Le défi est terminé, voyons si vous avez réussi. Voici le code qu'il fallait écrire pour importer notre cube :

Et donc voici le code complet que vous devez avoir au final (importation de l'arrière-plan et importation du cube) :
![]()
![]()


![]()
Voilà, nous avons réussi à importer nos deux objets, et nous leur avons appliqué une texture. Avant de passer à la création du fichier JavaScript, il nous reste deux petites choses à ajouter à notre xml, une caméra, et une lumière. Commencez par vérifier que vous possédez bien les deux lumières dans le dossier cube objets (ambiant_light.dae et point_light.dae), ce sont les deux seules lumières que nous pouvons ajouter, c'est-à-dire une lumière ambiante et un point lumineux. Ici nous n'utiliserons qu'un point lumineux, mais gardez bien les deux lumières, pour vos prochains thèmes.
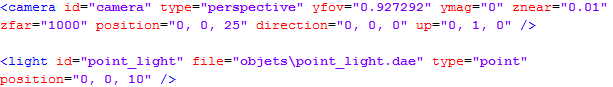
Maintenant que nous sommes prêts à importer notre lumière et notre caméra, voici le code à écrire à la suite de l'autre (toujours entre les balises ![]() et
et ![]() ) :
) :
Comme vous pouvez le voir, nous avons fait un saut de ligne après ![]() et aussi après
et aussi après ![]() , c'est seulement parce que nous ne pouvons pas mettre une ligne complète dans le tuto, l'image serais trop grande, mais dans le code, il faut toujours penser à faire des balises en une ligne, hormis pour l'appel de textures ou d'animations, comme nous avons pu le voir un peu plus haut.
, c'est seulement parce que nous ne pouvons pas mettre une ligne complète dans le tuto, l'image serais trop grande, mais dans le code, il faut toujours penser à faire des balises en une ligne, hormis pour l'appel de textures ou d'animations, comme nous avons pu le voir un peu plus haut.
Voici maintenant à quoi correspondent les deux balises :
Nous ne vous apprenons rien quand nous vous disons que la balise ![]() permet d'importer...une caméra ! Comme vous pouvez le voir, ici nous ne faisons pas appel à un objet au format .DAE, pour la simple et bonne raison que ceci est déjà intégré au logiciel de Sony, il suffit juste d'indiquer que nous souhaitons importer une caméra, lui mettre quelques propriétés, et le tour est joué.
permet d'importer...une caméra ! Comme vous pouvez le voir, ici nous ne faisons pas appel à un objet au format .DAE, pour la simple et bonne raison que ceci est déjà intégré au logiciel de Sony, il suffit juste d'indiquer que nous souhaitons importer une caméra, lui mettre quelques propriétés, et le tour est joué.
L'attribut ![]() fonctionne de la même manière qu'auparavant, il sert à donner un nom à notre caméra.
fonctionne de la même manière qu'auparavant, il sert à donner un nom à notre caméra.
L'attribut ![]() permet de dire quel type de vision utiliser, il n'existe que deux types de visions, la vision en perspective et en orthographique, mais nous reviendrons sur ce point un peu plus bas, ici nous n'allons utiliser que la vision perspective.
permet de dire quel type de vision utiliser, il n'existe que deux types de visions, la vision en perspective et en orthographique, mais nous reviendrons sur ce point un peu plus bas, ici nous n'allons utiliser que la vision perspective.
L'attribut ![]() indique le champ de vision dans la direction verticale (perspective uniquement) grâce à un nombre.
indique le champ de vision dans la direction verticale (perspective uniquement) grâce à un nombre.
L'attribut ![]() indique le grossissement de la vision dans la direction verticale (orthographique uniquement) grâce à un nombre.
indique le grossissement de la vision dans la direction verticale (orthographique uniquement) grâce à un nombre.
L'attribut ![]() indique la distance la plus proche où la caméra peut voir l'objet.
indique la distance la plus proche où la caméra peut voir l'objet.
L'attribut ![]() indique la distance la plus loin où la caméra peut voir l'objet.
indique la distance la plus loin où la caméra peut voir l'objet.
L'attribut ![]() permet de choisir la position de notre caméra, sur un axe X, Y, Z. Vous verrez par la suite que nous pouvons soit mettre des attributs dans notre XML pour donner des propriétés à un objet, soit le faire via le fichier JS, ici pour la caméra, nous préférons établir la position/rotation/direction via le XML pour ne garder que les mouvements d'objets via le JavaScript.
permet de choisir la position de notre caméra, sur un axe X, Y, Z. Vous verrez par la suite que nous pouvons soit mettre des attributs dans notre XML pour donner des propriétés à un objet, soit le faire via le fichier JS, ici pour la caméra, nous préférons établir la position/rotation/direction via le XML pour ne garder que les mouvements d'objets via le JavaScript.
L'attribut ![]() est identique à l'attribut
est identique à l'attribut ![]() , il permet de choisir la direction de notre caméra.
, il permet de choisir la direction de notre caméra.
Pour finir, l'attribut ![]() permet de définir l'axe qui sera placé en haut. Il faut savoir que de base, l'axe X est l'axe de gauche à droite, l'axe Y est l'axe de haut en bas, et l'axe Z est l'axe de profondeur. Ici, tout est laissé par défaut, ne touchez pas à cette option pour le moment, écrivez-la telle quelle, ça vous évitera bien des mésaventures...
permet de définir l'axe qui sera placé en haut. Il faut savoir que de base, l'axe X est l'axe de gauche à droite, l'axe Y est l'axe de haut en bas, et l'axe Z est l'axe de profondeur. Ici, tout est laissé par défaut, ne touchez pas à cette option pour le moment, écrivez-la telle quelle, ça vous évitera bien des mésaventures...
Ensuite, à la deuxième ligne, nous avons la balise ![]() qui permet d'importer une lumière. Il ne faut utiliser que les deux types de lumière cités plus haut, n'essayez pas de mettre une lumière dans un .DAE personnalisé, vous serez confrontés à une erreur de compilation.
qui permet d'importer une lumière. Il ne faut utiliser que les deux types de lumière cités plus haut, n'essayez pas de mettre une lumière dans un .DAE personnalisé, vous serez confrontés à une erreur de compilation.
Vous connaissez déjà les deux premiers attributs ainsi que le dernier, seul l'avant-dernier vous est inconnu, ![]() permet de choisir entre une lumière ambiante (ambient), ou un point lumineux, similaire à un spot (point). Il existe aussi plein d'autres paramètres à donner à notre lumière, mais qui seront inutiles pour ce tutoriel.
permet de choisir entre une lumière ambiante (ambient), ou un point lumineux, similaire à un spot (point). Il existe aussi plein d'autres paramètres à donner à notre lumière, mais qui seront inutiles pour ce tutoriel.
Nous avons presque terminé l'importation de nos objets et de nos textures, il ne nous reste plus qu'une ligne à taper pour lier le XML au JS. Pour cela, tapez la ligne suivante :
![]()
La balise ![]() permet d'appeler un fichier JS, et le
permet d'appeler un fichier JS, et le ![]() définit le nom ou la position du script.
définit le nom ou la position du script.
Bon, eh bien voilà, nous avons terminé la partie sur le XML. Si vous avez réussi à suivre jusqu'ici, c'est que vous êtes courageux, et vous avez de grandes chances de faire de très beaux thèmes dans un futur proche !
Sans plus attendre, voici le code définitif pour le xml :
![]()
![]()
![]()
![]()
Voilà ! Pour la prochaine partie, nous allons faire quelque chose d'encore plus compliqué, donc il va falloir vous accrocher !



Commenter 132 commentaires
Lire la news : TUTO - Créer un Thème Dynamique de A à Z
Je sens que je vais me faire plaisir
C'est se que je cherche aussi, comme sa je mettrai mais beau montage video comme celui du Killzone
Ok, merci pour la réponse. Dommage... j'essaierai de créer un thème dynamique en 3D quand la motivation y sera.